ボタン
ボタンは、任意のイベント(カメラ移動、外部サイトへのリンクなど)を動作させるために設置します。
設定方法
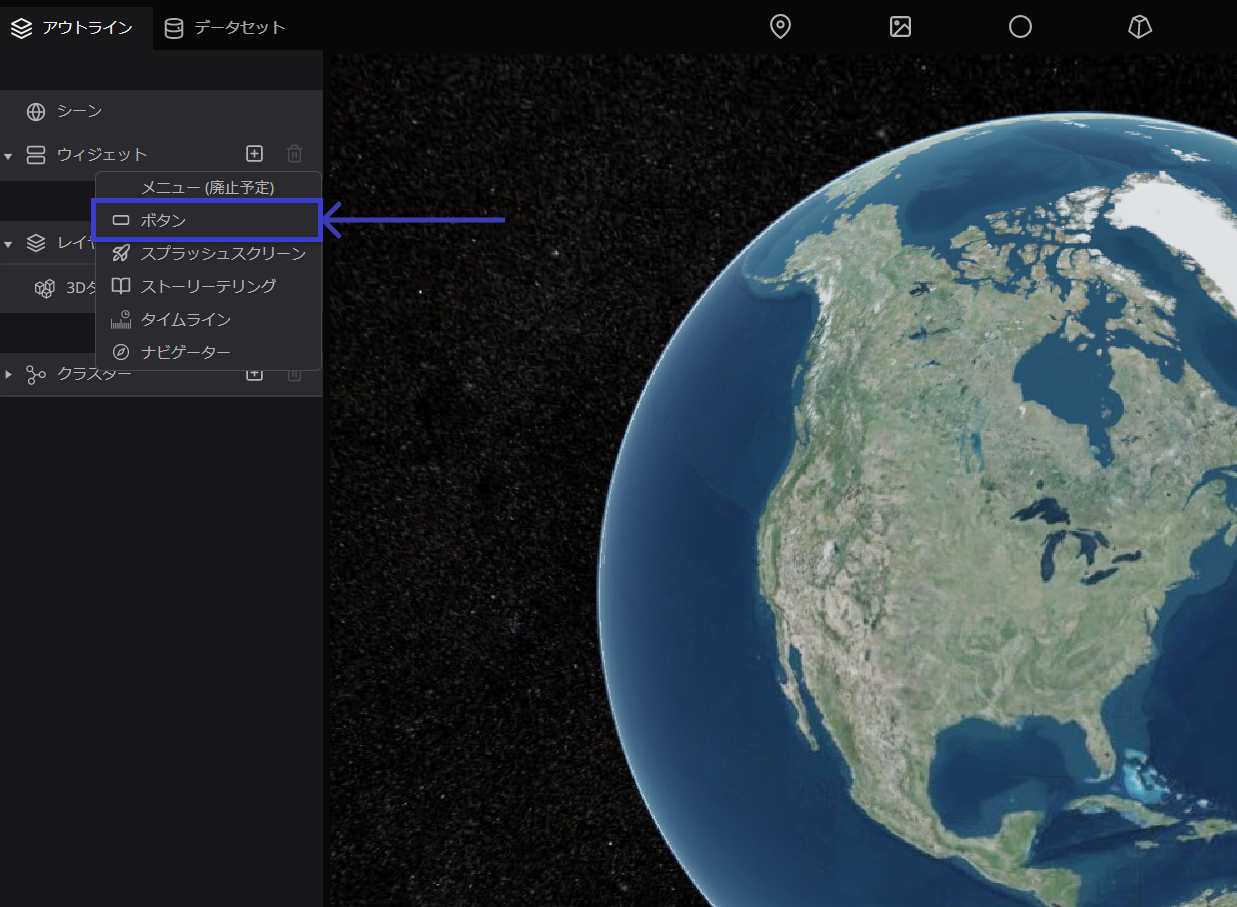
左パネルのアウトラインタブからウィジェットをクリックし、+アイコンから、ボタンをクリックしてください。

デフォルト項目の設定
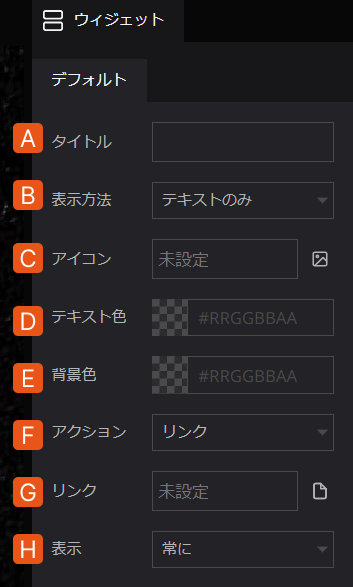
ボタンでは、以下のことが設定できます。

A. タイトル:ボタンの表示名を入力します。
B. 表示方法:ボタンの表示をテキストのみ、アイコン、テキストとアイコンから選択することができます。
C. アイコン:ボタンの表示方法をアイコン、もしくはテキストとアイコンにした場合、画像を指定することができます。
D. テキスト色:ボタンの文字色を変更することができます。
E. 背景色:ボタンの背景色を変更することができます。
F. アクション:ボタンをクリックしたときの動作をメニュー開閉、リンク、カメラ移動から選択することができます。それぞれの動作は以下の通りです。
- リンク:クリックすると指定のアドレスにアクセスするボタンになります。
- メニュー開閉:クリックするとさらにメニューボタンを表示させるボタンになります。
- カメラ移動:クリックするとカメラの移動を実行するボタンになります。
G. リンク:アセット、リソースURLによって、遷移先のリンクを設定できます。
H. 表示:常に、デスクトップのみ、モバイルのみからボタンの表示/非表示を切り替えます。
リンクボタンの設置
ボタンでは、指定したwebページへのリンクボタンを設置することができます。
①ボタンのアクションから、リンクを選んでください。
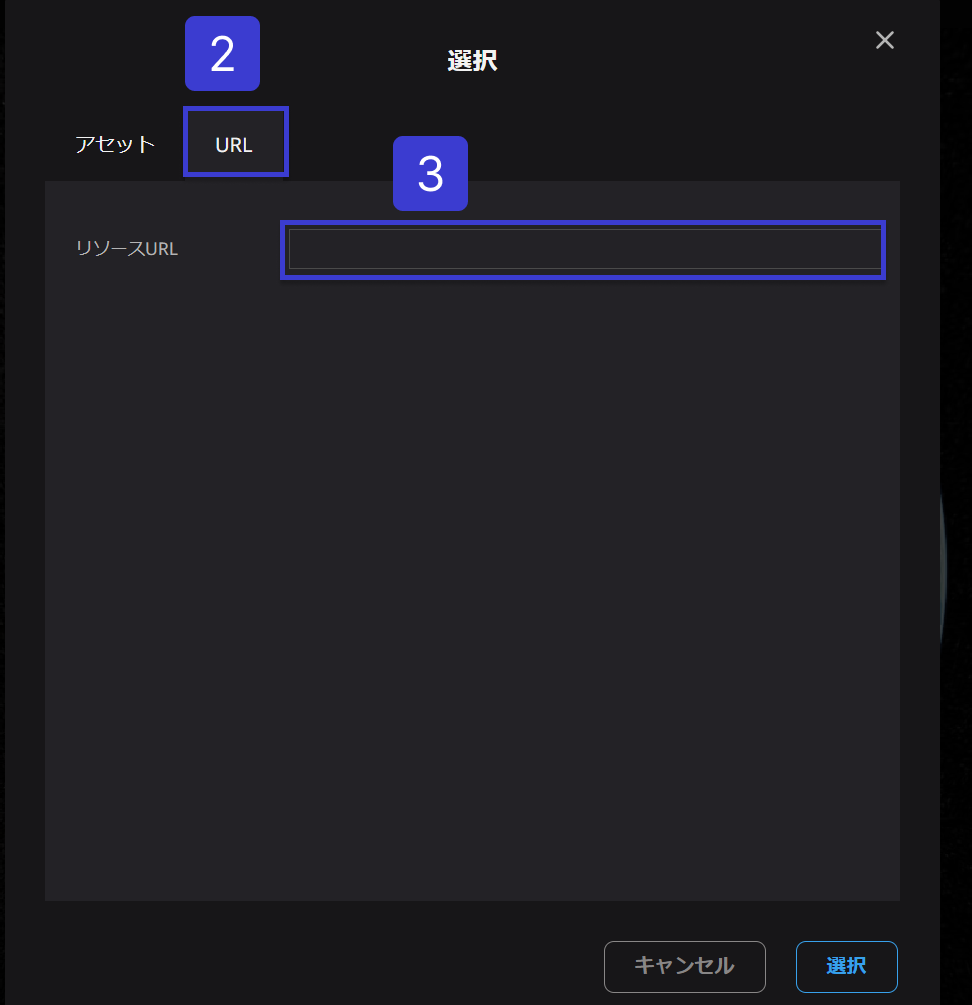
②リンク欄をクリックすると、リソース選択ウインドウが表示されます。URLタブを選択します。
③リソースURLにアドレスを入力して選択をクリックすると、リンクボタンの設定が完了します。

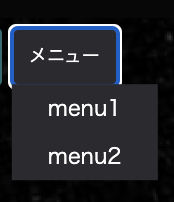
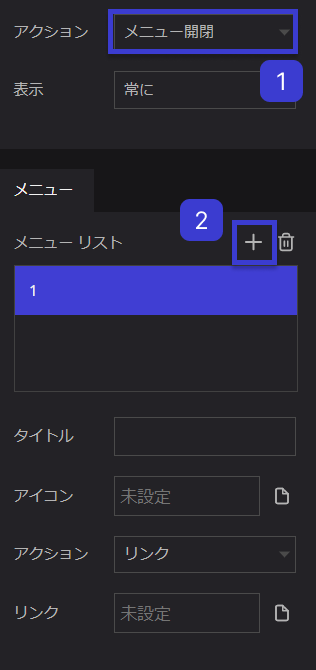
メニューボタンの設置
クリックで展開するメニューボタンを設置します。これにより、複数のアクションをコンパクトにまとめることができます。

①ボタンのアクションからメニュー開閉を選びます。
②メニューリストの+アイコンで、メニュー内項目を追加してください。

- タイトル:メニュー内項目の表示名を入力してください。
- アイコン:リソース選択ウインドウにて、ボタンのアイコンを選択できます。
- アクション:メニュー内項目をクリックした際のアクションや表示形式を選択します。それぞれ内容は以下の通りです。
- リンク:クリックすると指定のリンクに移動します。
- カメラ移動:クリックするとカメラの移動を実行します。
- 区切り線:メニュー内項目ではなく、区切り線を表示する役割を持たせます。
- リンク:リソース選択ウインドウにて、遷移先のリンクを設定できます。
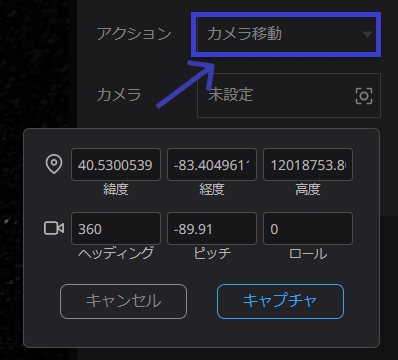
カメラ移動ボタンの設置
クリックでカメラを指定位置へ移動させるボタンを設置します。これにより、移動先のカメラ画角を設定することができます。
ボタンのアクションからカメラ移動を選択してください。
- カメラ:画角の設定ウインドウから、移動先のカメラ画角を設定します。緯度経度などに値を入力するか、マウス操作でデジタルアースを移動し、
キャプチャをクリックしてください。

- 表示:以下のプルダウンから、表示方法を設定することができます。